制作网页作品的一般过程可以按照以下步骤进行:
1. 确定网站主题和内容:首先,你需要确定你的网站的主题和内容。这应该基于你的兴趣、技能和时间来决定。考虑你的目标受众,以及他们可能对什么感兴趣。
2. 设计网站布局:一旦你决定了网站的主题和内容,你就可以开始设计网站的布局。这包括确定网页的数量、网页的尺寸、颜色、字体和图片等元素。设计应该清晰、简洁并且易于导航。
3. 创建网页原型:在设计和规划完成后,你需要创建一个网页原型。原型是一个初步的、非正式的版本,你可以在其中展示你的想法和设计。使用网页设计软件(如Adobe Dreamweaver或Hype Software)来创建原型。
4. 编写代码:一旦你有了网页原型,你就可以开始编写网页的HTML、CSS和JavaScript代码。这些代码将使你的设计在网页上显示出来,并且可以实现一些互动功能,比如点击按钮后的反应等。
5. 测试和优化:完成代码编写后,你需要测试你的网页是否正常工作,并检查是否需要优化。这可能包括优化加载时间、确保兼容性以及修复任何错误或漏洞。
6. 发布和维护:最后,当你对网页满意并且一切正常工作后,你可以将网页发布到网络上。选择一个域名和合适的网页托管服务,然后将网页上传到服务器。之后,你可以继续添加新内容、修复错误以及更新和维护你的网站。
这些步骤只是一个大致的指导,具体的制作过程可能会因项目的具体需求和复杂性而有所不同。在制作过程中,不断试验和学习是非常重要的。

网页作品制作的一般过程通常包括以下几个步骤:
1. 确定网站主题和目标受众:在开始制作网页之前,你需要明确你的网站要表达什么主题,以及你的目标受众是谁。这有助于你选择合适的风格和内容。
2. 设计网站结构和布局:设计一个清晰、易于导航的网站结构非常重要。这涉及决定网站的栏目、页面布局和颜色、字体等视觉元素。
3. 收集和整理素材:你需要收集与你的主题相关的图片、视频、音频、文本等素材,并整理到合适的位置。
4. 编写网页代码:使用HTML、CSS和JavaScript等网页编程语言,将你的设计转化为实际的网页。这需要一定的编程基础和经验。
5. 测试和优化网站:完成网页制作后,你需要测试网站是否能够正常工作,并确保它能够适应不同的浏览器和设备。同时,你还需要优化网站的性能,以提高加载速度和用户体验。
6. 发布和推广网站:一旦你满意你的网站,就可以将其发布到互联网上,让更多人访问。为了吸引更多的用户,你可能需要使用搜索引擎优化(SEO)技巧,以及社交媒体和广告等推广手段。
在整个过程中,保持与团队成员的沟通、及时解决问题和调整方案非常重要。同时,不断学习和掌握新的技术和工具,以应对不断变化的网页制作需求。
以上就是网页作品制作的一般过程,每个步骤都需要一定的时间和精力投入,但最终的成果将为你的网站带来独特的魅力和价值。
公司宣传网页以下是一个公司宣传网页的示例:公司名称:ABC科技有限公司网页地址:欢迎来到ABC科技有限公司的官方网站!我们是一家专注于高科技领域的企业
深圳专业的网站制作公司深圳专业的网站制作公司有:*深圳市合纵科技股份有限公司:作为一家专业的网站制作公司,他们不仅提供网
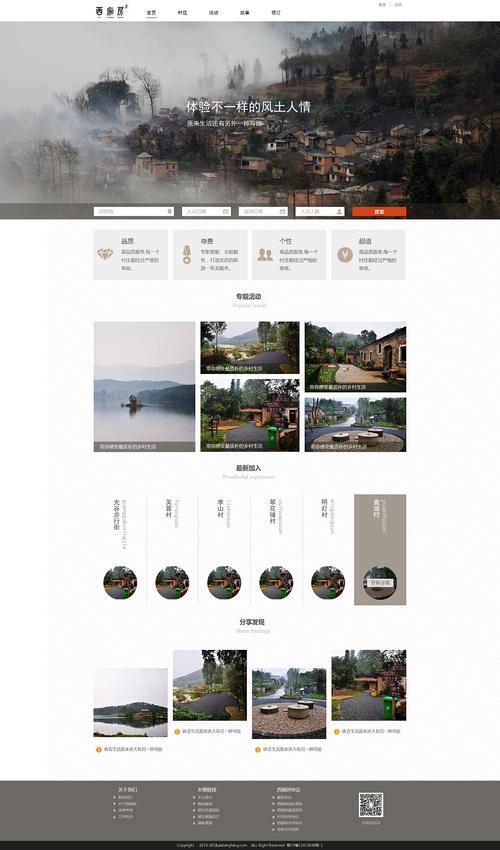
网页设计作品网页设计作品有很多,以下是一些例子:1.**美丽中国**:这是一个环保主题的网站,它的设计充满了现代感,色彩鲜艳,信息层次
联系我们网页设计联系我们网页设计是一个重要的步骤,因为它可以帮助您与潜在客户建立联系并展示您的品牌形象。以下是一些步骤,可以帮助您联系我们网页设计:1.确
网页后端开发需要学什么网页后端开发需要学习的内容包括但不限于以下几点:1.**编程语言**:这是后端开发的核心部分。常见的编程语言如JavaScript(用于W
一个完整的网页设计一个完整的网页设计通常包括以下几个主要部分:1.**首页设计**:首页是网站的入口页面,也是最重要的页面之一。首页的设计应该简洁明